구글 블로그 fontawesome css파일 render-blocking resources 경고 제거하기
render-blocking resources
lighthouse 검사 중 Performance 부분에 표시되는 fontawesome.min.css 파일이 Eliminate render-blocking resources 로 체크되어 이 부분을 개선하려고 했습니다.
이 메시지는 <head>태그의 스크립트나 css링크에 대해서 나타나는데 html파싱이 끝나기전 불러오는 파일에 대한 이슈입니다.
티스토리 할때는 이거 하나가 얼마나 영향 주겠나 하고 그냥 내비두던 시절도 있었는데 카카오서버 다운사태 이후로 구글 애드센스 수익이 작살나는걸 보고난 후 생각이 바뀌어 Performance부분 이슈는 전부 수정중입니다.
관리자모드의 HTML편집으로 들어가 컨트롤+F 를 눌러 찾기를 켜고 <head>태그 내에 있는 fontawesome.min.css 파일을 찾습니다.
해당 태그를 삭제하고 </body>태그 바로 위에 아래 코드로 붙여넣기 해줍니다. 붙여넣기 하기 전 loadCSS부분에 원래 사용하던 fontawesome파일 주소를 넣어줘야 합니다. 이렇게 넣어주면 lighthouse검사의 fontawesome파일 이슈는 사라지게 됩니다.
 |
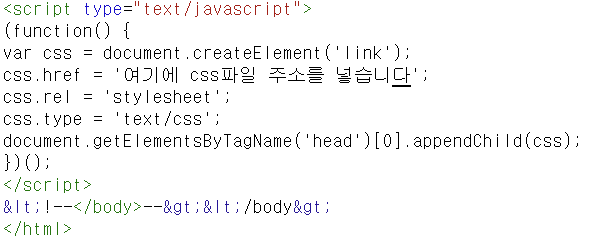
| </body> 태그위에 삽입한 모습 |
코드는 아래 코드를 복사해 사용하면 됩니다.
|
<script type="text/javascript"> |

