구글 블로그 썸네일 옆 텍스트 원하는 부분만 보여주기
아래 그림은 구글 블로그에서 라벨을 눌러 보여지는 페이지나 메인페이지의 썸네일 화면 옆 텍스트가 원하는 부분까지 보여지 않는 모습입니다. 제 블로그의 경우 목차를 보여주는 코드가 일부 보이는 모습이 생겨서 이 부분을 수정해야 했습니다.
 |
목차코드가 썸네일 텍스트에 같이 보이는 현상 |
텍스트 원하는 만큼만 보여주는법
썸네일 옆 텍스트를 원하는 부분에서 끊어주려면 관리자에서 해당 글에 점프 브레이크라는 기능을 넣어줘야 합니다. 포스팅 수정으로 들어가 상단 메뉴 중 점프 브레이크 아이콘을 끊어야 하는 글 뒤에 커서를 가져다 놓고 누르면 점프 브레이크가 삽입됩니다.
 |
포스팅 수정에서 점프 브레이크를 넣어줍니다 |
 |
점프 브레이크가 들어가면 스크린샷처럼 가로 선이 들어갑니다 |
수정 후 텍스트 모습
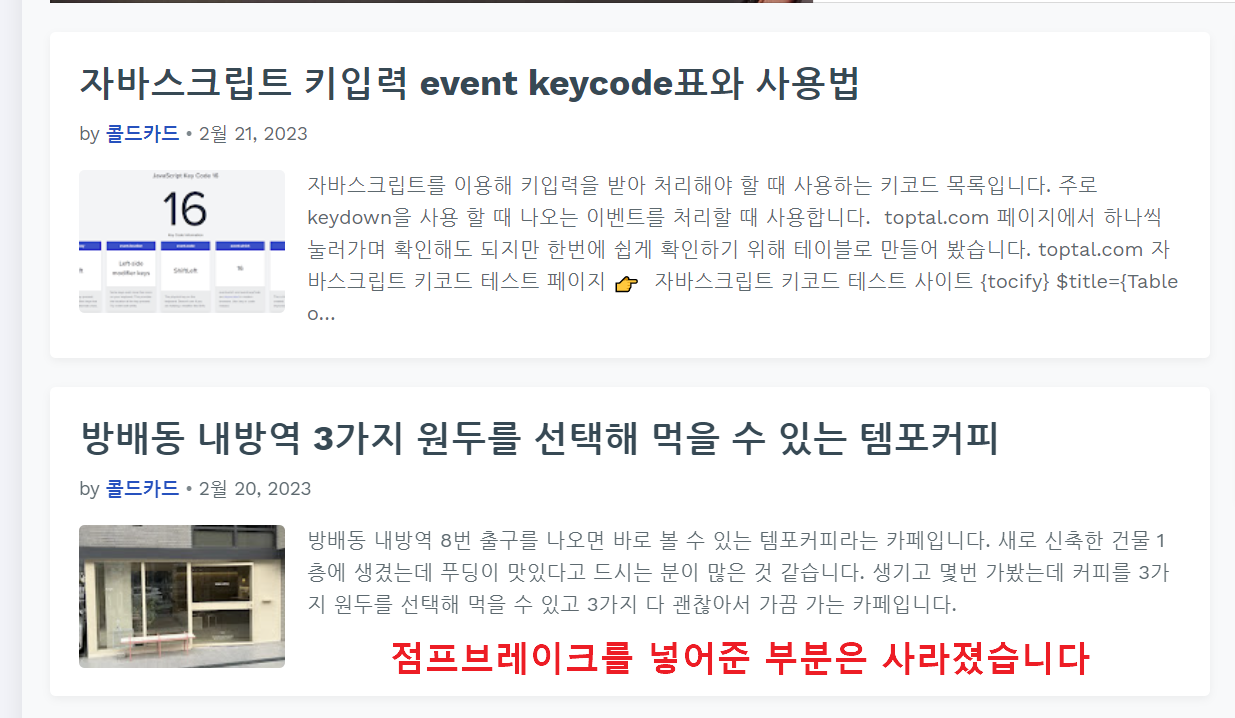
수정 된 후의 모습입니다. 2개의 포스팅 썸네일이 있는데 일부로 첫번째 포스팅은 수정하지 않고 비교해봤습니다. 아래 포스팅은 점프 브레이크를 넣은 부분 아래의 내용은 표시되지 않도록 수정 된 모습을 볼 수 있습니다.
 |
점프 브레이크를 넣은 포스팅과의 비교 |