블로그스팟 마우스 오른쪽 클릭 막는방법
티스토리 하던 시절에는 금방 적용 가능했는데 블로그스팟(blogger)으로 옮긴 뒤로는 스크립트 적용 하는 게 꽤 귀찮네요.
그동안 그냥 적용 안하고 있다가 그래도 무분별 하게 출처 명기도 안하고 퍼가는 걸 막기 위해서 마우스 오른쪽 버튼 클릭을 막기로 했습니다.
1. 관리자 모드 레이아웃 메뉴로 들어갑니다
관리자 모드로 접속하면 왼쪽 메뉴 중 레이아웃을 클릭하고 들어갑니다.
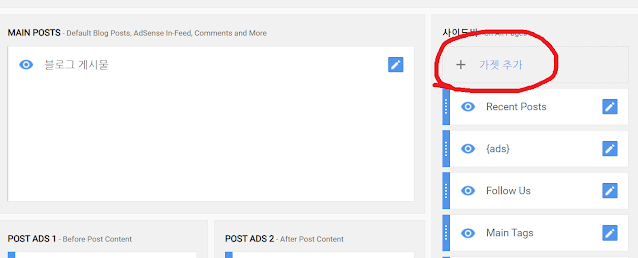
2. 레이아웃 사이드에서 가젯 추가를 클릭합니다
다른 기능들은 가젯을 추가하면 블로그 화면 사이드바에 추가 되지만 여기서 추가하는 가젯은 보이지 않습니다. 가젯 추가를 클릭합니다.
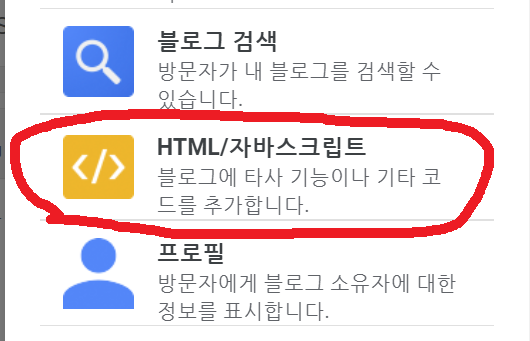
3. HTML/자바스크립트 가젯 추가
여러가지 가젯 메뉴들이 나오는데 HTML/자바스크립트 라고 쓰여진 가젯을 클릭합니다.
4. 자바스크립트 코드 추가
가젯 제목과 콘텐츠를 추가할 수 있는데 제목은 안 써도 관계 없습니다. 콘텐츠 부분에 아래 코드를 추가합니다. 그리고 블로그 디자인에 따라 다른데 저는 이 가젯 표시 란을 반드시 체크 해야만 코드가 적용 됬습니다.
<script language='JavaScript'>
function clickIE()
{if (document.all) {(message);return false;}}function clickNS(e)
{if (document.layers||(document.getElementById&&!document.all))
{if (e.which==2||e.which==3) {(message);
return false;}}}
if (document.layers) {document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")
</script>
5. 가젯 위치 변경
제 블로그 디자인은 가젯 제목을 넣지 않고 추가하면 하얀색 박스가 살짝 보여서 가젯 위치를 제일 하단으로 변경 했습니다. 이렇게 하면 사이드바 제일 하단으로 들어가기 때문에 UI에 문제가 없습니다.