div 태그 내부 내용이 vertical-align middle 정렬이 안될 때 해결 방법
간단히 상단 메뉴를 만들려고 테스트 하던 중 div 태그 내에 ul li 태그로 만든 메뉴의 하단에 계속 공백이 생기는 현상이 나타나 해결 방법을 찾아봤습니다.
vertical-align middle 미적용 해결 방법
JSFiddle 에서 간단히 예제를 짜봤습니다. div 태그 내에 ul li 태그로 구성된 메뉴인데 그림처럼 하단부에 공백이 발생합니다.
 |
| 하단부 공백 발생 |
단순히 정렬 문제인 줄 알고 vertical-align:middle 속성으로 해결 될 거라 생각했는데 이 방법으로는 해결이 안되네요. 텍스트가 담긴 상태에서 inline-block을 사용하면 생기는 문제라고 합니다.
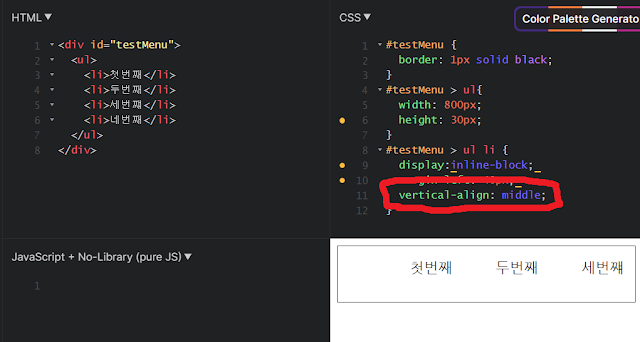
 |
| vertical-align:middle 추가 했지만 하단 공백은 그대로 |
이런 경우 부모 태그의 높이 만큼 line-height 를 주면 해결됩니다. li 태그의 부모 태그는 ul 이기 때문에 ul 태그에 설정한 height 값만큼 li 태그의 line-height 에 적용했습니다.
vertical-align middle 정렬 테스트 예제

