블로그 PageSpeed Insights cls 문제 해결 방법
구글 서치 콘솔에 최근 나오기 시작한 CLS 문제가 있습니다. 이 점수는 페이지 로딩 중 발생하는 레이아웃 변화 점수를 측정하는 지표입니다.
점수는 CLS 0.1 이하는 빠름, 0.25 이하 개선필요, 0.25 초과일 경우 느림으로 표시되는데 제 블로그는 테마를 구입해 바꾼 후 느림으로 표시되기 시작했습니다.
단순히 페이지가 느린 것이 아니라 페이지의 급격한 변화로 인한 사용자 불편이 문제이기 때문에 이 부분을 개선해보기로 했습니다.
1. PageSpeed Insights cls 문제 원인
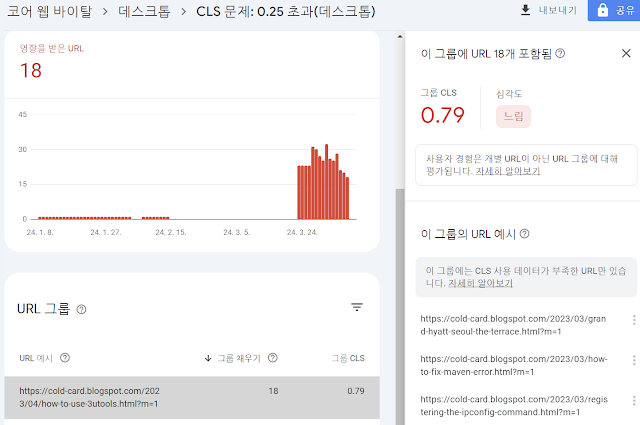
처음 이 문제를 발견한 건 구글 서치 콘솔입니다. 날짜로 봤을 때 신규 테마를 설치 한 이후 서치 콘솔의 코어 웹 바이탈 부분에 느린 URL로 표시되는 항목이 18개 생기기 시작했습니다.
 |
| 블로그스팟 테마를 바꾼 시점부터 급격히 증가하기 시작 했습니다 |
 |
| 클릭해보면 문제가 있는 URL들이 표시됩니다. 대부분 모바일 환경이네요 |
2. cls image 태그 문제 해결
PageSpeed Insights를 통해 해당 페이지의 문제를 조사해봤습니다. 크게 2가지 문제로 하나는 image 태그에 width,height 크기가 빠져 있는 것이고, 나머지 하나는 폰트 문제입니다.
이미지 크기 지정은 이미지에서 width,height 지정만 해주면 해결 되는 문제이고 폰트는 구글 폰트를 불러오고 폰트마다 미묘한 크기 문제로 변경이 일어나 생기는 문제이기 때문에 좀 해결 법이 복잡해집니다.
 |
| 폰트와 이미지 태그 문제 |
먼저 이미지 크기부터 조정해줬습니다. 해당 이미지 태그에 width와 height를 추가 해줬습니다. 이미지 크기를 미리 지정해주면 이미지 공간을 미리 확보하기 때문에 이 문제는 해결 됩니다.
 |
| width, height 추가 |
PageSpeed Insights를 통해 다시 확인해보면 이미지 부분 문제가 사라진 걸 확인할 수 있습니다.
 |
| 이미지 태그 문제는 사라졌습니다 |
3. cls font 문제 해결
이건 폰트를 기본 폰트(system 폰트)를 사용한다면 생기지 않는 문제인데 웹에서 구글 폰트를 불러올 때 불러오는 속도가 너무 느릴 경우 화면의 늦은 변경으로 인해 디스플레이 변경 문제가 생겨 이 문제가 발생합니다.
근본적으로 system폰트를 사용하거나 폰트 불러오는 속도가 느릴 경우 대체할 수 있는 방법을 사용해야 하는데 저는 대체하는 방법으로 사용했습니다.
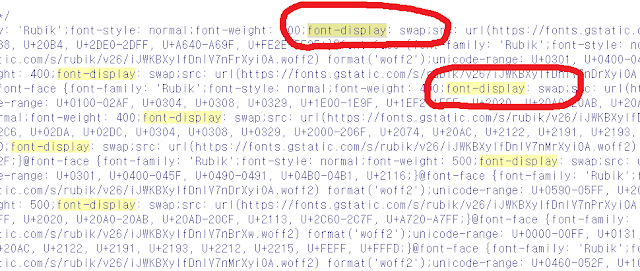
제 블로그스팟 블로그는 font-display 부분을 swap 으로 설정해 사용하고 있는데 이 설정을 optional로 변경해줬습니다.
optional을 사용하면 100ms 동안 텍스트를 숨긴 다음 가능한 경우에만 웹 글꼴을 사용합니다. 그래서 글꼴이 느리게 로딩될 경우에는 웹 글꼴을 사용하지 않기 때문에 변화가 생기지 않습니다.
 |
| font-display 설정이 swap 으로 되어 있는 모습 |
 |
| font-display 설정을 optional로 변경해줬습니다 |
 |
| 설정 변경 후 font 문제가 사라졌습니다. 근데 div 문제가 또 생겼네요 |
폰트 문제는 사라졌지만 div 태그가 문제를 일으킨다고 나와 이 부분도 삭제하기로 했습니다. 이건 간단한데 이미지 첨부 시 위치를 지정하기 위해 img태그를 div태그로 감싸서 좌우 위치를 조정하는 기능이라 삭제해도 관계는 없습니다.
 |
| img태그를 감싸고 있는 div태그 |
 |
| div태그를 삭제 처리 했습니다 |
 |
| 태그 삭제 후 더 이상 경고 메시지가 나오지 않습니다 |
